選べる2つのコース
ゲーム
プログラミング
初心者向け
ゲーム&アプリ
プログラミング
コース
上級者向け
ゲーム&アプリ
エキスパート
コース

ゲームをつくる側になろう!
ゲーム&アプリ
プログラミング
コース
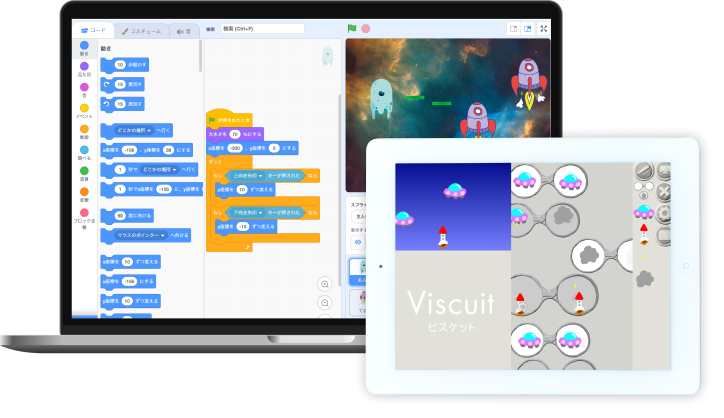
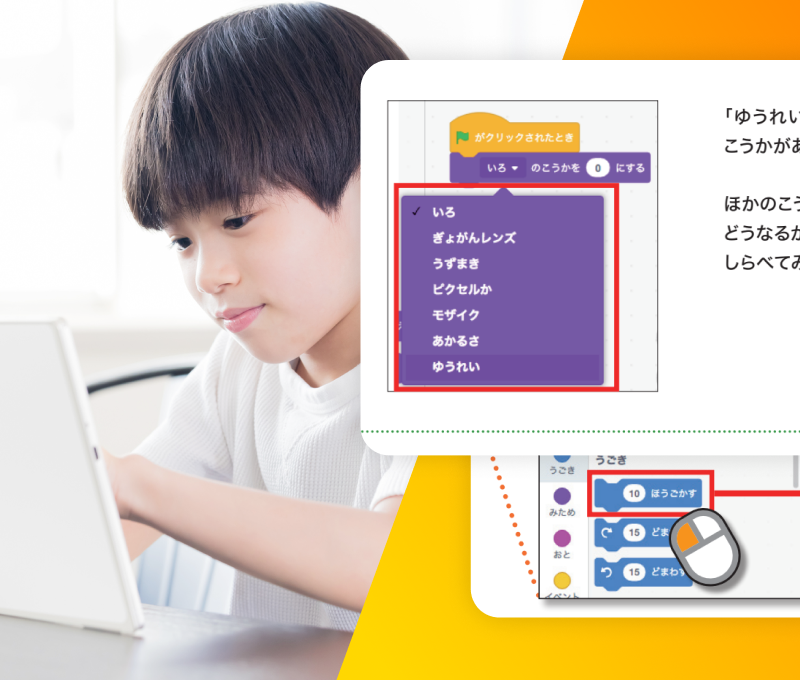
ビジュアルプログラミング言語を使用して、プログラミングの基礎となる考え方を身につけるコースです。
オリジナルゲームで楽しくプログラミングを学びます。
初心者
向け
教室
受講
オンライン
受講
こんな子におすすめ
- ゲームが大好き
- パソコンやタブレットで遊ぶことが
大好き - 自分でゲームやアプリをつくってみたい
- 自分で描いたキャラクターを
動かしてみたい

ゲーム&アプリ
プログラミング
コースで
身につく力
プログラミングの
基礎力が身につく
描いた絵を動かす、ゲームをつくることなどを通してプログラミングの基礎となる考え方を身につけます。

思考力が身につく
ゲームプログラミングを通して思考を重ね、思考を深めることで順序立てて考えることをめざします。

コミュニケーション力が身につく
培った思考力を活かすことで、自分が伝えたいことを周囲に伝わるように話すことに挑戦します。


ゲーム&アプリ
プログラミング
コースの特長

オーダーメイド授業


パソコンではじめる
プログラミング

-

小学5年生のお子さんの
保護者さまのお声メンターの方々の温かな指導に本当に本当に感謝しております。とても信頼関係が構築されており安心して過ごすことができています。
-

小学6年生のお子さんの
保護者さまのお声毎週、教室の終了後も頭の中でプログラミングを継続しながら帰宅してるぐらいハマっております。頼りになる先生方のおかげだと思います。
-

小学5年生のお子さんの
保護者さまのお声引き続き、本人の関心、興味の向上を図りつつ、スキルアップ出来れば良いと思っています。
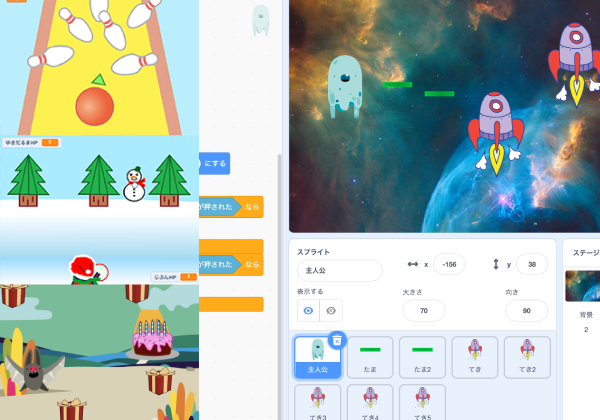
WORKS
みんなの作品例
PRICE
料金案内
LITALICOワンダー
だから安心!
成長を支える体制
オーダーメイド
年間カリキュラム

300以上の
オリジナル教材

成長を支える
定期面談

料金詳細
時間・回数
【教室】1回90分×月4回から
【オンライン】1回60分×月4回から
※振替可能で無理なく通えます。
授業形式
【教室】スタッフ1人対お子さん1~4人の少人数個性別授業
【オンライン】スタッフ1人対お子さん1人のマンツーマン個性別授業
※オンライン授業は、画面越しにリアルタイムで行います。
入塾金
16,500円(税込)
授業料
(月4回の場合)
【教室】月額29,700円(税込)から
【オンライン】月額33,000円(税込)から
※こちらはゲーム&アプリ プログラミングコースに月4回通った場合の月謝です。授業回数を増やした場合は異なりますので詳しくはお問い合わせください。
※教材費などは月額に含まれているため、授業料以外の請求は、入塾金のほか発生いたしません。
TRIAL
無料体験の流れ
01
自己紹介と
個性ヒアリング
初めて会うスタッフなので、まずはリラックス。お子さんとスタッフがお互いに自己紹介するところからスタート!好きなゲーム、つくりたいものなどの話をします。

02
「つくりたい!」と
自分で決める
スタッフと決めたつくりたい作品をテキストを見ながら実際につくっていきます。見た目を自分好みに改造したり、プログラミングで自由気ままに動かしてみよう!

03
作品発表と
フィードバック
つくった作品が完成したら、お子さんから紹介してもらう時間です。スタッフからは、作品づくりを通してお子さんのがんばっていたところや、お子さんの興味関心・得意なところについてフィードバックします。

お子さんに合わせて体験内容を
カスタマイズします
オリジナル作品を
つくれる!
60分の
ものづくり体験
子どもの「好き」
が分かる!
保護者
フィードバック
FAQ
よくあるご質問
1クラスの生徒は何名ですか?
教室では3~4名のお子さんに対して1名のスタッフで授業をおこなっております。部屋ごとの定員数は教室によって異なるので、詳しくは教室にお問い合わせください。オンラインでは、1名のお子さんに対しスタッフ1名のマンツーマンの授業となります。
通う曜日・時間は固定ですか?
入塾時に決めた曜日・時間で固定になります。欠席分は別曜日・時間に振り替えることができます。また、入塾後も空きがあれば固定枠の変更も可能です。
他の子についていけるか不安です。
お子さんの興味・関心や習熟度に合わせて、授業内容を調整しています。
同じ授業を受けるお子さんでもそれぞれ進度や内容が異なるため、周囲に合わせることなく、自身のペースで進めていくことができます。

つくりたいものを形にする!
ゲーム&アプリ
エキスパート
コース
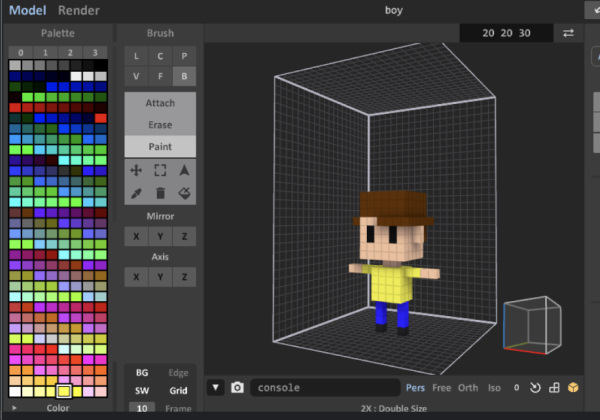
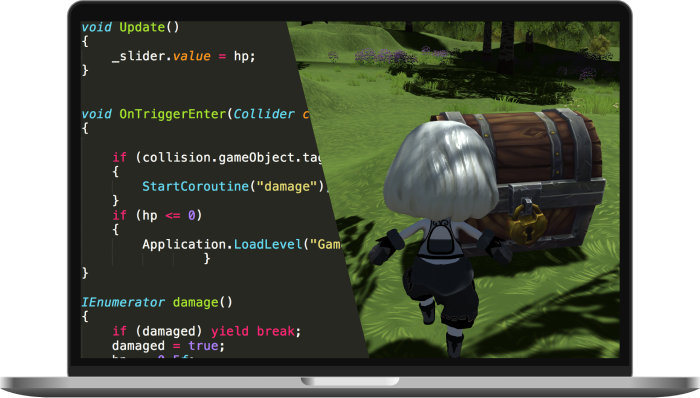
Unityなどプロも使うツールや言語で本格3Dゲームを制作できます。プログラミングの基礎を身につけたお子さんが、より応用的・発展的なものづくりを目指すコースです。
上級者
向け
教室
受講
オンライン
受講
こんな子におすすめ
- 3DゲームやVRゲームをつくりたい
- Scratchの経験者
- 本格的なスマホゲーム制作に興味がある

ゲーム&アプリ
エキスパート
コースで
身につく力
プログラミングの
スキルが身につく
プログラミング言語をテキストコーディングしてゲームやアプリを制作する過程でプログラミング言語の習得ができます。

思考力が身につく
ゲームプログラミングを通して思考を重ね、思考を深めることで順序立てて考えることをめざします。

創造力・表現力が
身につく
つくりたいゲーム・アプリ・サイトを1から全て設計するため、自分の表現したいものを実現するための手段から試行錯誤を重ねて、表現する力が身につきます。


ゲーム&アプリ
エキスパート
コースの特長

興味・習熟度に合わせて授業をアレンジ


プログラミング言語を使用した制作

WORKS
みんなの作品例
PRICE
料金案内
LITALICOワンダー
だから安心!
成長を支える体制
オーダーメイド
年間カリキュラム

300以上の
オリジナル教材

成長を支える
定期面談

料金詳細
時間・回数
【教室】1回90分×月4回から
【オンライン】1回60分×月4回から
※振替可能で無理なく通えます。
授業形式
【教室】スタッフ1人対お子さん1~4人の少人数個性別授業
【オンライン】スタッフ1人対お子さん1人のマンツーマン個性別授業
※オンライン授業は、画面越しにリアルタイムで行います。
入塾金
16,500円(税込)
授業料
(月4回の場合)
【教室】月額34,100円(税込)から
【オンライン】月額38,500円(税込)から
※こちらはゲーム&アプリエキスパートコースに月4回通った場合の授業料です。授業回数を増やした場合は異なりますので詳しくはお問い合わせください。
※教材費などは月額に含まれているため、授業料以外の請求は、入塾金のほか発生いたしません。
TRIAL
無料体験の流れ
01
自己紹介と
個性ヒアリング
初めて会うスタッフなので、まずはリラックス。お子さんとスタッフがお互いに自己紹介するところからスタート!好きなゲーム、つくりたいものなどの話をします。

02
「つくりたい!」と
自分で決める
スタッフと決めたつくりたい作品をテキストを見ながら実際につくっていきます。見た目を自分好みに改造したり、プログラミングで自由気ままに動かしてみよう!

03
作品発表と
フィードバック
つくった作品が完成したら、お子さんから紹介してもらう時間です。スタッフからは、作品づくりを通してお子さんのがんばっていたところや、お子さんの興味関心・得意なところについてフィードバックします。

お子さんに合わせて体験内容を
カスタマイズします
オリジナル作品を
つくれる!
60分の
ものづくり体験
子どもの「好き」
が分かる!
保護者
フィードバック
FAQ
よくあるご質問
パソコンは持ち込みが可能ですか?
パソコンは教室で用意しているため必要ではありませんが、持参したパソコンでの授業も可能です。その際は各教室にご相談ください。
1クラスの生徒は何名ですか?
教室では3~4名のお子さんに対して1名のスタッフで授業をおこなっております。部屋ごとの定員数は教室によって異なるので、詳しくは教室にお問い合わせください。オンラインでは、1名のお子さんに対しスタッフ1名のマンツーマンの授業となります。
通う曜日・時間は固定ですか?
入塾時に決めた曜日・時間で固定になります。欠席分は別曜日・時間に振り替えることができます。また、入塾後も空きがあれば固定枠の変更も可能です。





