最終更新日:2024.04.09
公開日:2021.05.01
- プログラミング教材
- プログラミング言語
- プログラミングゲーム
Scratch(スクラッチ)とは?使い方や操作方法を詳しく解説

みなさんは「Scratch(スクラッチ)」というソフトをご存知でしょうか?
Scratchは子ども向けのプログラミングソフトで、プログラミング必修化の背景もあり、一層注目されている人気ソフトです。
しかし、実際に使ったことがある方はまだまだ少ないのではないでしょうか。
本記事ではScratchはどのようなソフトなのか、どのように導入するのかを紹介します。
アカウント登録、使用方法についても詳しく解説していきますので、ぜひ参考にしてください。
Scratch(スクラッチ)とは
Scratchはマサチューセッツ工科大学(MIT)のメディアラボで生み出された、小学生から使うことができるプログラミング言語です。
難しいプログラミングの知識が必要なくてもはじめられ、簡単な作品から難しい作品の開発に活用できるプログラミング学習用のソフトです。
Scratchの大きな特徴は以下の4つです。
・フリーソフトである
・8歳から使うことができる手軽さを備えている
・ダウンロード不要ではじめることができる
・「ビジュアルプログラミング言語」を採用している
ビジュアルプログラミング言語とはプログラムをテキストで記述するのではなく、ブロックなど視覚的に理解しやすいオブジェクトを動かすことでプログラミングができる言語です。
ドラッグ&ドロップの簡単なマウス操作で指示を出し、その結果をすぐに目で見て確かめることができる仕組みなので、まるでゲームをしているような感覚で楽しく操作できることが魅力です。
Scratch(スクラッチ)がプログラミング教育で選ばれる理由

Scratchがプログラミング教育で選ばれる大きな理由は「ビジュアルプログラミング言語であること」「直感的に操作ができること」「導入がしやすいこと」などが挙げられます。
導入へのハードルが低いので「まずは使ってみよう」と、気軽にはじめることができます。
それぞれについて、以下で詳しく見ていきましょう。
ビジュアルプログラミング言語である
Scratchはビジュアルプログラミング言語で、キーボードで打ち込まなくてもプログラミングをすることができます。
具体的には、画面上に色分けされたブロックが並んでいて、一つひとつに文字が書かれています。
このブロックがコードの役目をしており、マウスでドラッグ&ドロップするだけでゲームをつくることができます。
キーボード入力や難しいコードが分からない子どもも、視覚的に理解できるように工夫されているのです。
幼児や低学年の子どもも使うことができるよう、文字表記はひらがなも選ぶことができるようになっています。
直感的に操作ができる
ビジュアルプログラミング言語のソフトはScratchだけではありませんが、他のソフトに比べて直感的で操作しやすいことが特徴です。
文字が書かれたブロックを操作するだけなので、ゲーム感覚で取り組むことができます。
画面上の表記も分かりやすく、大人にも見やすくできているため、保護者が子どもと一緒に取り組む際にもスムーズに進めることができます。
パソコンに慣れていない大人でも分かりやすいというのは大きなメリットですね。
導入がしやすい
Scratchはフリーソフトなので、料金がかかりません。
(別途通信料などがかかる場合があります)
ダウンロードしなくてもブラウザ上で使うことができるため、パソコンの容量を気にせず楽しむことができます。
また、手動でわざわざ更新する手間がなく、いつでも最新の状態で使うことができるという点もメリットと言うことができるでしょう。
このように、パソコンやプログラミングの初心者でも導入しやすいという点も、Scratchが選ばれる1つの理由になっています。
※動作推奨環境に関しては公式サイトをご確認ください。
Scratch(スクラッチ)のはじめ方
では、ここからは実際にScratchのはじめ方をみていきましょう。
まず最初にScratchの公式サイトにアクセスし、アカウントを作成したうえでプロジェクトを作成するまでの流れを解説します。
それぞれの項目にキャプチャを付けていますので、画像を参考にしてみてください。
Scratchのサイトにアクセスする

アカウントを作成する
TOP画面右上にある「Scratchに参加しよう」をクリックします。
ユーザー名とパスワードを決めます。ユーザー名は本名を使わず、誕生日や住所などの個人情報も記載しないように注意しましょう。
その次に「どこに住んでいますか?」と表示されますので、「JAPAN」を選択してください。

次は誕生日を選択して進みます。

性別選択画面から、さらに進みます。

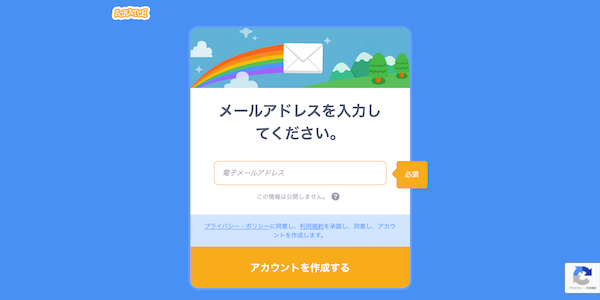
メールアドレスを入力しましょう。

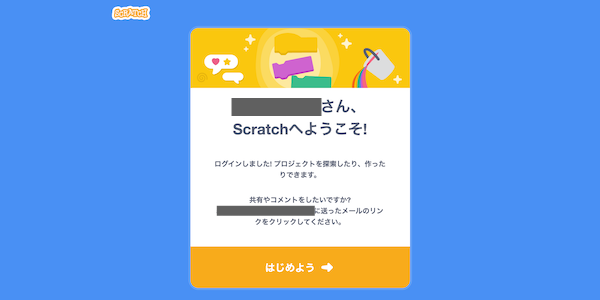
「Scratchへようこそ」という表示が出たら登録作業は完了です。
登録したメールアドレスに認証メールが届きますので、本文を読み認証してください。
プロジェクトを作成する

続いてプロジェクトを作成します。
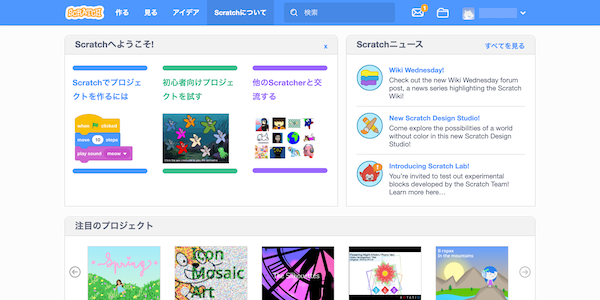
まず、Scratchで最初に表示される初期画面を見てください。

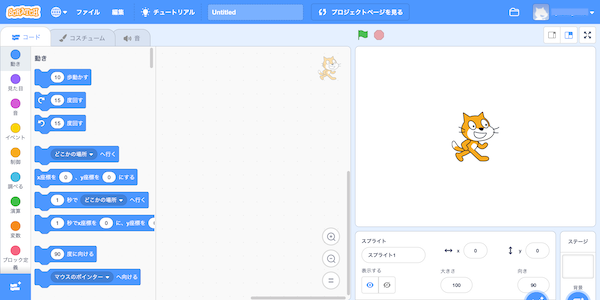
初期画面の上段にある「作る」ボタンを押すと、このような画面に切り替わります。
この画面からプロジェクトをつくることができます。

Scratch(スクラッチ)の初期画面の見方
下の画像はScratchの初期画面です。

初期画面の一番上には「作る」「見る」「アイディア」「Scratchについて」「検索」などのメニューがあります。それぞれどのような機能なのかを説明していきます。
作る

初期画面を確認するとScratchの文字の隣に「作る」ボタンがあります。
この「作る」ボタンを押すと、プロジェクトをつくる画面に移動します。
Scratchで作品をつくりたいときは「作る」ボタンをクリックするだけなので、とても簡単にスタートできます。
作品の制作画面にはたくさんのボタンやコードがあります。主要な機能はのちほど解説します。
見る

初期画面の「見る」ボタンを押すと世界中のユーザーが公開している作品を見ることができます。
お目当てのジャンルがある場合はジャンルボタンで絞り込んだり、「人気」や「最近」で作品を並べ替えることもできます。
「作品」の隣にある「スタジオ」というボタンをクリックすると、複数の作品をまとめることができるフォルダのようなページが見ることができます。
アイデア

初期画面の「アイデア」では、チュートリアルの選択、アクティビティーガイド、Scratch コーディングカードの入手、教育者向けガイドや入門者用プロジェクトを選択できます。
チュートリアルはアニメーション、アート、音楽、ゲームなどジャンル別につくられているため、目的にあったチュートリアルを見て作品づくりの参考にしてみましょう。
Scratch(スクラッチ)のプロジェクト画面の見方

Scratch初期画面から「作る」のボタンをクリックして表示される画面が、「プロジェクト画面」です。
Scratchを使う上でプロジェクト画面の機能を理解することはとても重要です。
ここからはプロジェクト画面を大きく6つのゾーンにわけ、それぞれの機能について解説します。
メニューバー

「作る」ボタンをクリックして最初に出てくる画面の最上部、青い部分がメニューバーです。
左端に「Scratch」の文字があり、クリックすると初期画面に移動します。
「Scratch」の右隣にある地球のマークでは言語を選択できます。
この記事に掲載している画面のキャプチャは「日本語」になっていますが、漢字を使用しない「にほんご」に設定することも可能です。
ファイル、編集、チュートリアル、作品の編集や保存などに使用する機能もメニューバーにあります。
ブロックパレット

画面左端の、色がついたブロックが縦に並んでいる部分がブロックパレットです。
キャラクターを動かす・色をつける・音を出すなど、さまざまな効果をつけるための指示ブロックが置かれている場所です。
このブロックを組み合わせることでプログラムをつくることができます。
ブロックは縦に長く並んでいて、見えない部分はスクロールすると確認できます。色別でブロックを確認することも可能です。
コードエリア

コードエリアは画面の真ん中の広い部分を指します。
ブロックパレットの中にあるブロックを組み立てたものを「コード」と呼び、そのコードを置く場所なのでコードエリアといいます。
コードエリアの使い方はとても簡単で、ブロックパレットの中から必要なブロックをドラッグ&ドロップしてコードエリアで組み合わせるだけです。
そのブロックの指示通りに、画面右上にある「ステージ」のキャラクターが動く仕組みになっています。
ステージ

ステージは、先ほど説明したコードエリアで出された指示に沿ってキャラクターが動く場所です。
指示通りにキャラクターが動くかを瞬時に確認できます。
コードエリアでプログラムをつくり、ステージ上でプレイすることもできます。
プログラムをつくって実際に動かすまでが同じ画面上で完結するので、作業しやすい環境になっています。
ステージは背景を変えることも可能です。
スプライトペイン

スプライトペインとは、プロジェクト画面の中にあるスプライトを一覧で表示する場所を指します。
スプライトペインにはスプライトのサムネイル、スプライト名が表示され、選択すると青い枠で囲まれた表示になるので、視覚的に分かりやすいでしょう。
スプライトを管理し編集や追加、削除を行うこともできます。
また、どれか1つのスプライトを選択した状態でブロックパレットの中にある「コスチューム」タブを開くと、そのスプライトのコスチュームを編集することも可能です。
背景

背景の追加は画面右下にある画像マークをクリックすると可能です。
カーソルを合わせると「背景を選ぶ」「描く」「サプライズ」「背景をアップロード」が表示されます。
・「背景を選ぶ」:Scratch内であらかじめ用意された背景から選びます。
・「描く」:自分でオリジナルの背景を描きます。
・「サプライズ」:ランダムに背景が出てきます。
・「背景をアップロード」:パソコンにある画像ファイルをアップロードして使用できます。
選んだ背景は編集可能なため、自由にアレンジすることが可能です。
Scratch(スクラッチ)で使用するブロックの種類
先ほども解説したように、Scratchのプロジェクト画面の中にはブロックパレットがあります。ここからは、ブロックパレットの中にずらりと並んだブロックを大きく9つの種類に分けて解説します。ブロックパレットの左に表示される、色のついた丸(カテゴリー)の部分も参考に見てください。
見た目ブロック

スプライトの大きさ・表示効果を変えたり、視覚をコントロールするためのブロックです。
・表示させる
・隠す
・コスチュームを変更する
・吹き出しを表示する
といったことも、見た目ブロックで操作できます。
動きブロック

スプライトの動きに関するブロックです。
スプライトを前後に動かす、回す、移動させる、座標の変更などができます。端まで動いたら折り返して戻ってくるような動作も、このブロックを使います。それぞれの動きを細かく設定できるようになっています。
調べるブロック

調べるブロックを簡素に表現すると「特別な条件を判定することができるブロック」です。
例えばマウスのポインターに触れたとき、条件に一致すると「true」条件に一致しないと「false」と返します。スプライトが質問したり、タイマーで時間を計ったりする設定も可能です。
イベントブロック

イベントブロックはスクリプトが動くために必要なきっかけをつくるブロックです。
「緑の旗が押されたとき」や「キーが押されたとき」のようなきっかけの他に、メッセージや背景、音量に関するブロックもあります。
音ブロック

音を鳴らす、音を止める、音量を変えるなど音に関するブロックです。
音量を指定して変えることもできます。例えば「〇〇の音をマイナス10%ずつ変える」と指示すると最初の音量から10%ずつ音量が下がります。
また、自分で好きな音を録音することも可能です。
変数ブロック

変数ブロックを使う際は、まず最初に変数をつくることからはじめます。
何らかの値や文字列などを扱うためのブロックなので、例えば得点の表示を変える必要があるゲームをつくる場合などに使います。
制御ブロック

制御ブロックはコードの動きを制御するためのブロックです。
「〇秒待つ」や「〇回繰り返す」などを指定できます。
クローンをつくることもできるので、敵や味方などのスプライトを大量にステージに出現させることも可能です。
演算ブロック

演算ブロックは数式などを扱うブロックです。
数の計算や文字列の操作などができます。
例えば制御ブロックと組み合わせて「もし〇〇が〇より大きい場合は、スプライトを〇歩動かす。」などの条件をつくることが可能です。
ブロック定義

ブロック定義では自分でブロックを作成できます。
自分でつくったブロックに他のブロックを組み合わせることが可能です。何度も使うコードをまとめておく際に便利なブロックです。
Scratch(スクラッチ)の操作方法やゲームづくりを動画で紹介
Scratchの操作方法やゲームのつくり方について、動画で解説します。
ぜひご覧ください。
Scratchの操作動画
基本的な操作の例を紹介しています。この動画を見ながらゲームをつくることもできます。
Scratchでどんなゲームをつくることができる?
この動画では、Scratchでつくることができるゲームを一部ご紹介しています。
Scratchリミックスでゲームづくりに挑戦
障害物を避けながら走るゲームを遊ぶところからスタート!
プログラムを変えてさらに面白いゲームに進化させることができます。

Scratch(スクラッチ)とは?のまとめ
ここまでScratch(スクラッチ)について説明してきましたが、大人でも「楽しそう」と感じられたのではないでしょうか。
プログラミングはこれからの社会で役立つスキルの一つです。
プログラミングを学ぶ方法・教材はたくさんありますが、その中でもScratchは小さな子どもも遊び感覚ではじめることができるビジュアルプログラミング言語なので、楽しみながらプログラミングを学習することができます。
ネット環境とパソコンがあれば「プログラミングをはじめようか?」と思ったそのときに気軽にスタートできます。
興味のある方は、まずお子さんと一緒に見てみてはいかがでしょうか。
Scratch(スクラッチ)を楽しく学ぶならLITALICOワンダー

LITALICOワンダーでは、全員が決まったカリキュラムではなく、子ども一人ひとり個別のカリキュラム設計をしているのが特徴です。
「もっと〇〇したい!」という子ども自身の興味・関心を何よりも大切にしているため、子どもが主体的にプログラミングやものづくりに取り組むことができます。
例えば、ゲームに登場するキャラクターをすべて自分でデザインしたり、ステージに時間制限を付けるといったゲーム性をさらに高める機能を追加するなど、学びの深め方はお子さん次第で無限大です。
また、お友だち同士で作った作品を遊び合い意見交換をしながら、アイデアをさらにブラッシュアップさせていくこともあります。
簡単なマウス操作からプログラミングに挑戦できるので、初めてパソコンに触れるお子さんも大勢参加しています。
教室は、東京・神奈川・埼玉・千葉、その他全国どこからでも参加可能なオンライン授業もおこなっています。
-


監修 LITALICOワンダー編集部(りたりこわんだー へんしゅうぶ)
監修
LITALICOワンダー編集部(りたりこわんだー へんしゅうぶ)LITALICOワンダー編集部では、ITやものづくり、子どもの教育などに関するさまざまな記事を発信します。LITALICOワンダーは、新年長さん〜高校生のお子さんを対象にしたIT×ものづくり教室です。