公開日:2023.02.15
- ビジュアルプログラミング
ビジュアルプログラミングとは?言語の種類やメリット、作れるものなどを解説します

直感的に操作しやすいブロックなどを組み合わせてプログラミングができる「ビジュアルプログラミング」は、プログラミング初心者の子どもにもおすすめです。
一方で「そもそもビジュアルプログラミングってどういうもの?」や「種類はあるの?」「どんなものが作れるの?」など、疑問を抱いている方も多いのではないでしょうか。
そこで、今回はビジュアルプログラミングの種類やメリット&デメリットの他、ビジュアルプログラミングで作れるものやできることについて解説していきます。
ビジュアルプログラミングとは?

「ビジュアルプログラミング」とは、視覚的にわかりやすいカラフルなブロックやイラストなどを使ってプログラミングをする方法のことです。
プログラミングと聞くと、英数字のコードを書き、コンピューターに命令していくイメージを持っている方が多いかもしれません。
このような方法は「テキストプログラミング」と呼ばれています。
そして、世の中にある大半のプログラミング言語がこのテキストプログラミングに当てはまります。
しかし、プログラミングに慣れていない子どもが、いきなり英数字のコードを理解するのは簡単なことではありません。
そこで使われているのが、ビジュアルプログラミングです。
ビジュアルプログラミング言語の種類は?

ビジュアルプログラミング言語は、以下の3タイプに分かれます。
- ブロックタイプ
- フロータイプ
- 独自のルールがあるタイプ
それぞれ、どのような仕組みでプログラミングできるのか見ていきましょう。
ブロックタイプ
ブロックタイプは、その名の通りブロックを組み合わせてプログラミングをおこないます。
一つひとつのブロックに役割が設定されており、これらを並べ替えることでキャラクターを動かしたり、背景を替えたり、音を鳴らしたりするプログラミングを組むことができます。
ブロックタイプの代表的なものとしては、世界中の子どもたちに活用されている「Scratch(スクラッチ)」が挙げられます。

スクラッチは画像のように、一つひとつのブロックに「10歩動かす」「こんにちは!と言う」などの指示が書かれていて、よりスムーズに操作しやすい点が特徴です。
フロータイプ
フロータイプは、指示や機能が記載されているパーツを線で繋いでプログラミングします。
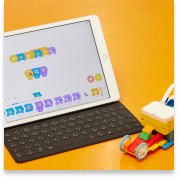
ここでは、例として「MESH(メッシュ)」のアプリ画面を見てみましょう。

このように、指でタッチして「ボタン 1回押されたら」や「LED 点灯する」などのパーツを線でつなぐだけの簡単操作なので、アイデアを直感的に形にすることができます。
なお、MESH(メッシュ)はアプリ単体で使うというよりは、別売りの専用ブロックと組み合わせて、さまざまなアイデアを形にできるツールです。
独自のルールがあるタイプ
ブロックタイプやフロータイプに当てはまらない、独自のルールがあるタイプも見られます。
例えば、就学前の子どもにも使いやすい「Viscuit(ビスケット)」です。

Viscuitは「メガネ」という独自の仕組みを使って、プログラミングをしていきます。
具体的には、自由に描いたイラストを画面右上にあるメガネの部分に置いて「どのように動かしたいのか」簡単に指示することができます。
このように、ビジュアルプログラミング言語の種類によっては、その言語ならではのプログラミング方法を取り入れているものもあります。
ビジュアルプログラミングのメリットとデメリット

ビジュアルプログラミングを活用するメリットとデメリットについて見ていきましょう。
ビジュアルプログラミングのメリット
まずは、ビジュアルプログラミングのメリットを2つご紹介します。
直感的に取り組みやすい
ビジュアルプログラミングができる言語にはいくつか種類があります。
例えば「Viscuit(ビスケット)」は、文字が少なく就学前の子どもでもわかりやすい仕様になっています。
また、ひらがなが読める子どもであれば、マウス操作やタッチ操作のみで動かせる「Scratch(スクラッチ)」もプログラミング学習の入門言語として活躍してくれるでしょう。
どちらにも共通しているのは、直感的な操作で簡単にプログラミングができることです。
このように、年齢に合わせた言語を選ぶことで、何歳からでも気軽にプログラミング学習にチャレンジできる点もビジュアルプログラミングのメリットです。
挫折しにくく楽しく学べる
ビジュアルプログラミングのメリットのひとつが、挫折しにくいことです。
英数字のコードを入力していくテキストプログラミングの場合、一文字間違えるだけで、すぐにエラーが出ることがあります。
初心者にとって、エラーはつまずきやすいポイントでもあり、プログラミング学習が嫌になってしまう可能性もあるでしょう。
しかし、ビジュアルプログラミングでは、英数字などを使わず、ブロックなどを組み合わせてプログラミングをするため、打ち間違いによるエラーが起こりにくいのです。
仮に想像と違うプログラムになったとしても、ひとまず動いてはくれることもあるため、子どもでも挫折しにくいでしょう。
テキストプログラミング言語の学習に備えられる
子どもの頃からビジュアルプログラミングに慣れておくことで、プログラミングの基礎的な考え方や楽しさを自然と知ることにつながります。
これは、後々「テキストプログラミングの学習をしやすくなる」というメリットにもなるでしょう。
そのため、ビジュアルプログラミングは「将来的には、本格的なプログラミングに挑戦したい」という子どもにもおすすめです。
ビジュアルプログラミングのデメリット
ビジュアルプログラミングには、メリットだけでなくデメリットも存在しています。
本格的な作品制作には向かない
ビジュアルプログラミングは学習用に特化しているものが多く、本格的なロボットやゲームなどの制作には向かないという点も理解しておく必要があります。
例えば簡単なゲームは作れても、映像の美しい立体的なゲームを作ることはできません。
実際に、企業などの開発現場で活用されているのもテキストプログラミングです。
徐々にレベルを上げながらプログラミングを学びたいのであれば、タイミングを見て、テキストプログラミングの学習へと移行することも検討しましょう。
プログラムの変更などに時間がかかることもある
視覚的にわかりやすい点が魅力のビジュアルプログラミングですが、変更や微調整を加えるときは、その都度ブロックや線を並べ変える必要があります。
そのためプログラムする内容や、本人のプログラミングスキルによっては、テキストプログラミングの方がスムーズにイメージ通りの作品を作り上げられる可能性があります。
プログラミングに関する基本的な知識があることは前提となりますが「ビジュアルプログラミングだけではアイデアを形にしにくい」と思ったら、テキストプログラミングに挑戦してみるのもいいかもしれません。
ビジュアルプログラミングで作れるものやできることは?
ビジュアルプログラミングを使用してどのようなものを作れるのか、スクラッチのチュートリアル(お手本)を参考にしながらご紹介します。
簡単なゲーム制作

ビジュアルプログラミングを活用すれば、画面の中でピンポン玉をバウンドさせて点数を稼ぐゲームなども制作できます。
背景を選んだり、スコアをつけたり、ゲームをクリアしたときに好きな文字を表示させたりするなど、アイデア次第でオリジナリティのある作品を作れるでしょう。
もちろん、例として挙げたピンポンゲーム以外にもさまざまなゲームを作ることが可能です。
アニメーション(物語)作り

ビジュアルプログラミングでは、自由に物語を考えてアニメーションを作ることもできます。
好きな背景や登場人物を選んで、キャラクター同士をおしゃべりさせたり、動かしたりしてイキイキとしたストーリーを作ってみましょう。
その他、自分の声や音を追加したり、場面を転換させたりすることもできます。
音楽作り・演奏

ビジュアルプログラミングでは、音楽を作ったり、演奏したりすることもできます。
例えばScratchの場合、ピアノやドラム、トランペットなどから楽器を選び、テンポや音を設定してオリジナルの曲を作ることが可能です。
また練習として、すでにある「カエルの歌」などの童謡を演奏してみる方法もおすすめです。
ビジュアルプログラミングの学習方法は?

ビジュアルプログラミングを学ぶ方法は、家庭内で学習するか、プログラミング教室に通うかの2パターンあります。
学習サイトを使って独学
ビジュアルプログラミングのなかには、無料で学習サイトを使えるものもあります。
例えば、ViscuitやScratchは、インターネット環境とタブレット(パソコン)さえあれば、どこでも自由に学ぶことができます。
また、ビジュアルプログラミングの学習サイトでの学び方をまとめた書籍も発売されているため、周囲の方が参考にしつつ、子どもと一緒に学習することも可能です。
プログラミング教室に通う

プログラミング教室に通ってビジュアルプログラミングを学ぶ方法も選択肢のひとつです。
例えば子どもプログラミング教室「LITALICOワンダー」は、ViscuitやScratchなどのビジュアルプログラミング言語を使い、ゲーム制作やロボット作りを通して、プログラミングスキルを磨ける教室です。
プログラミングの授業は一人ひとりのレベルに合わせておこなうため、ビジュアルプログラミングにチャレンジするのが初めての子どもも安心して学べます。
無料の体験授業も実施しているため、気になる方はお気軽にお問い合わせください。

ビジュアルプログラミングについてまとめ

直感的な操作で扱えるビジュアルプログラミングは、プログラミングに慣れていない子どもも、簡単に扱いやすいというメリットがあります。
ただし、本格的な開発には向かないなどのデメリットもあるため、ビジュアルプログラミングに慣れてきたら、ゆくゆくはテキストプログラミングにも挑戦してみるといいでしょう。
また、より深くプログラミングを学び、段階的にスキルを磨いていきたい場合は、プログラミング教室を活用する方法もおすすめです。